Planning A Landing Page To
Attract And Direct
Attract And Direct
We used Figma to wireframe a high-fidelity landing page. Users would be directed to the landing page through social media and local product placement through the REI home page. An email campaign is launched to current members.

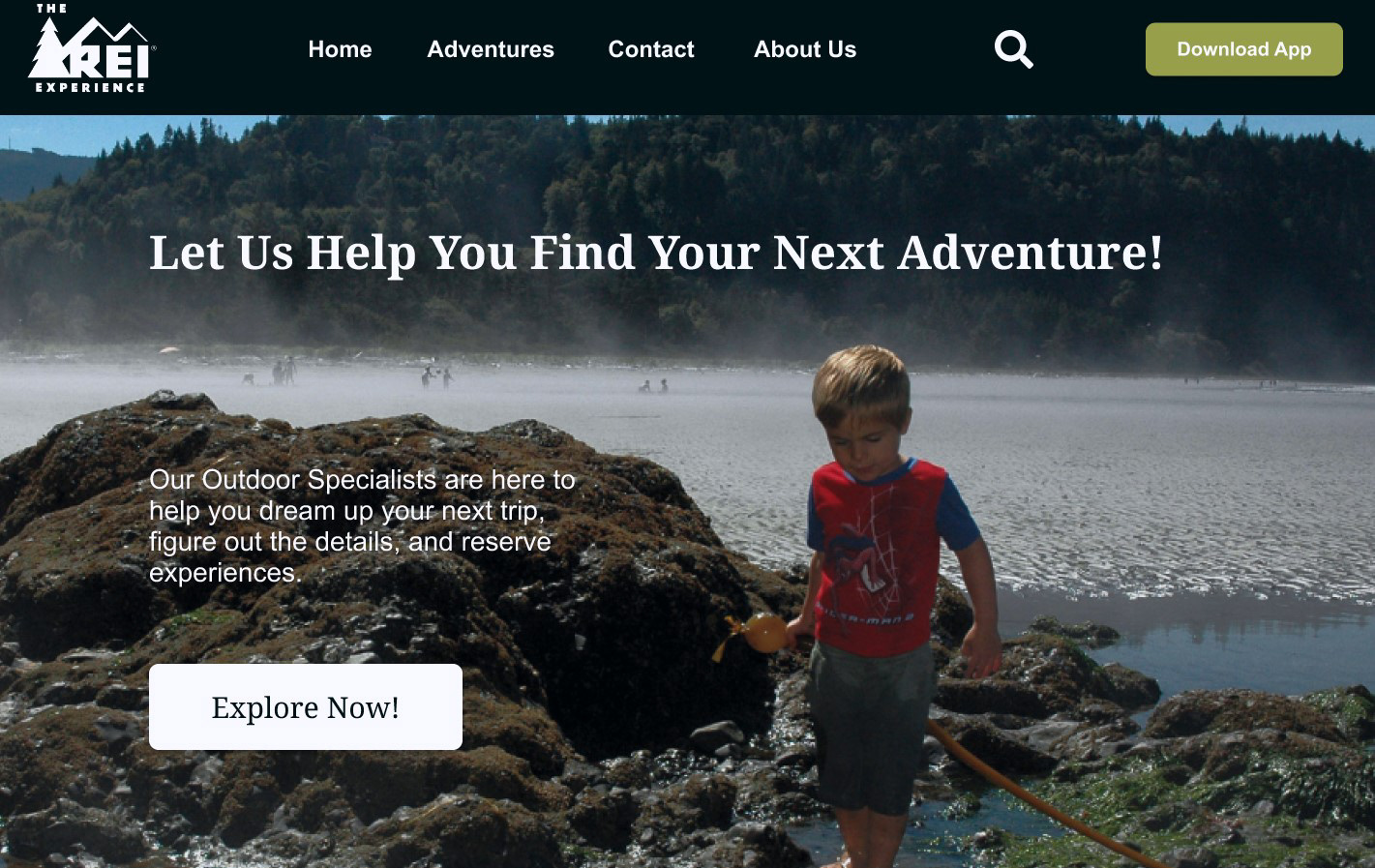
Landing Page Overview

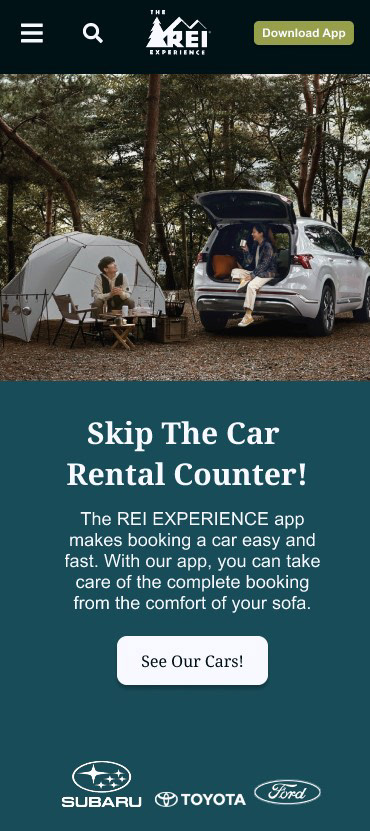
Landing Page App feature

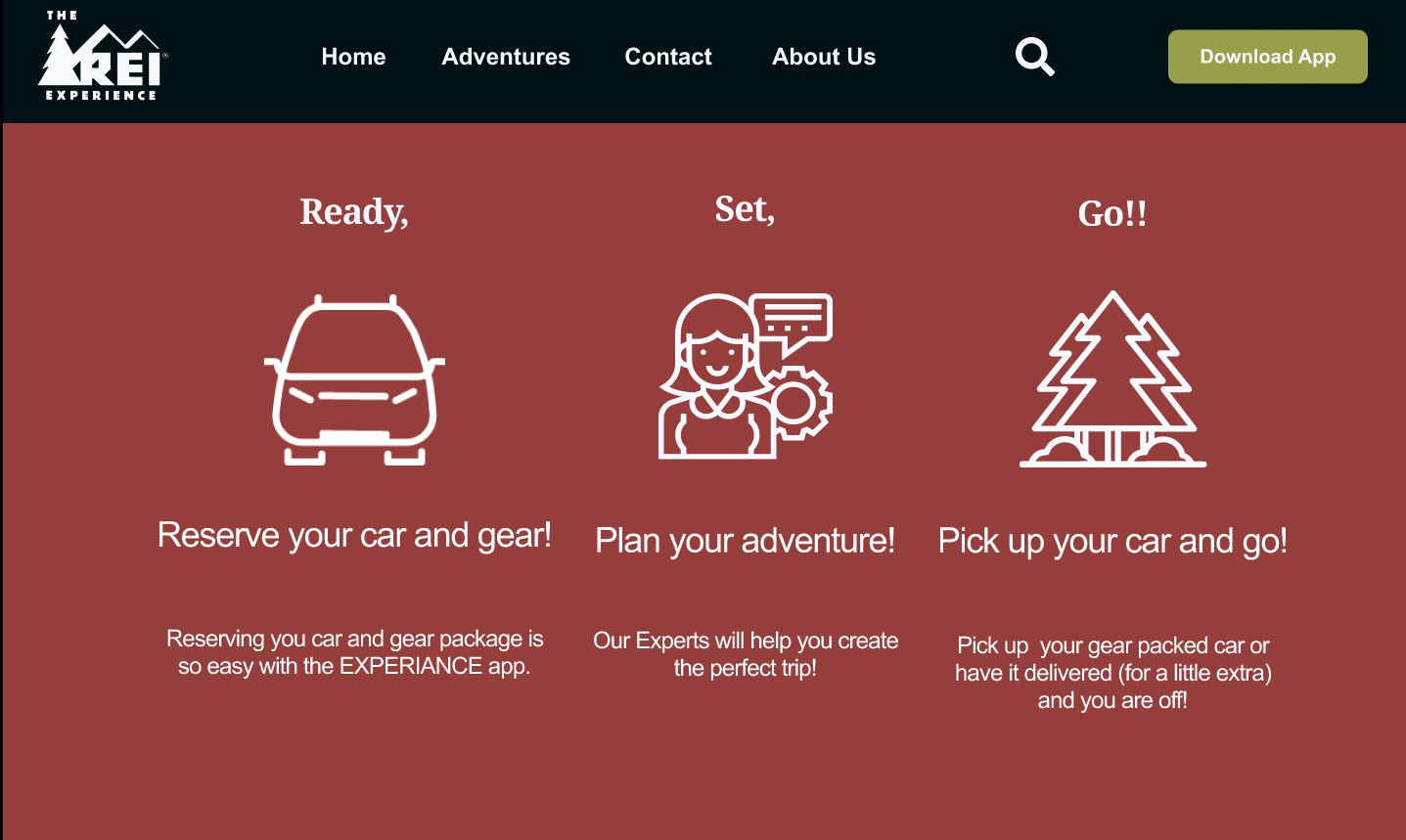
Landing Page Exploring adventure packages

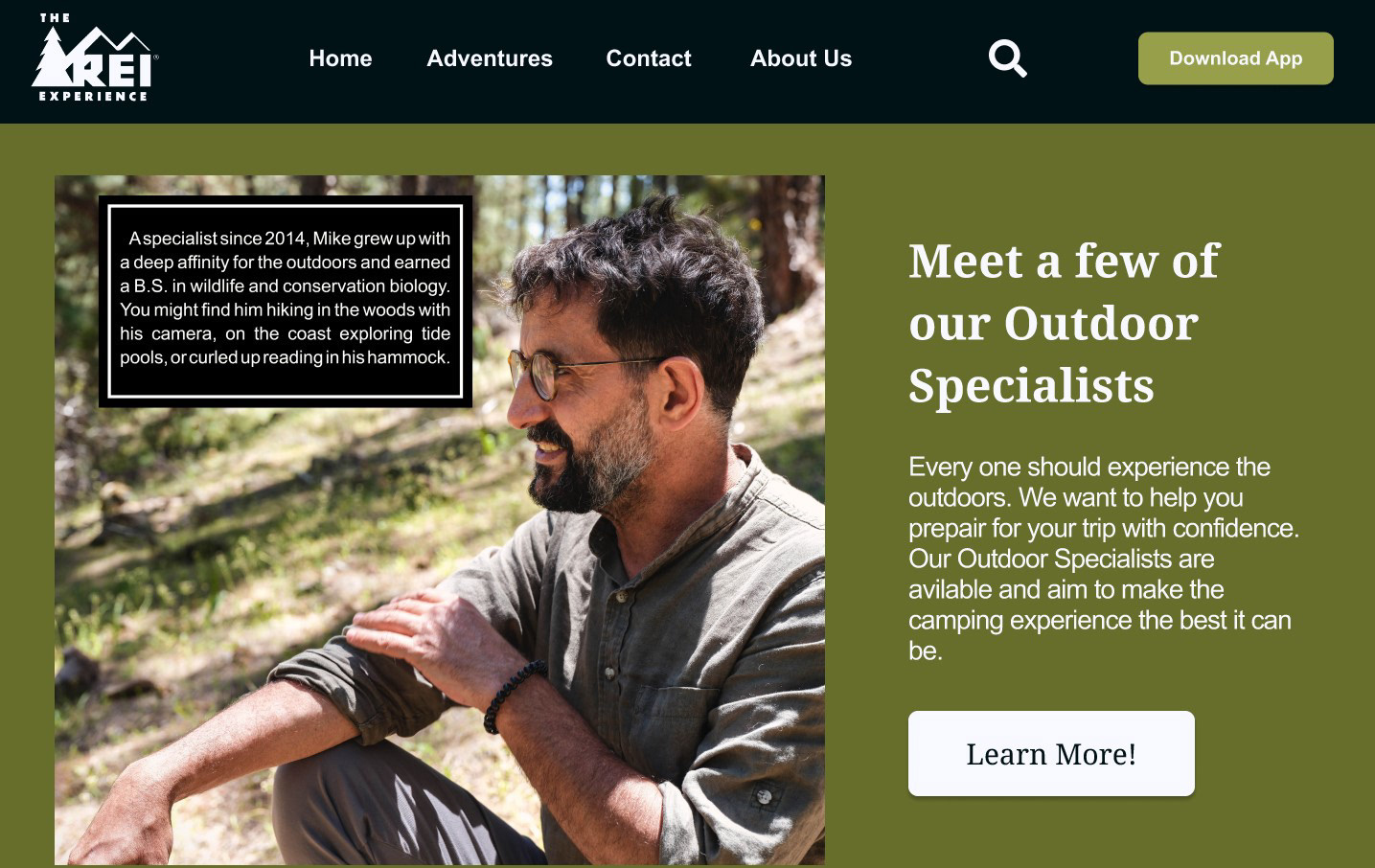
Landing Page Outdoor specialists bios

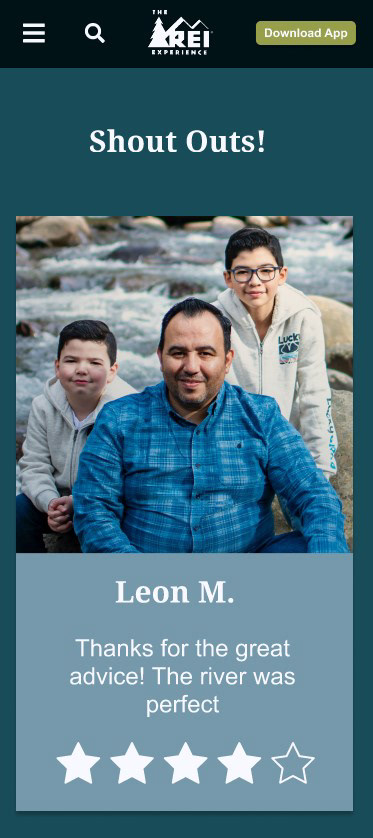
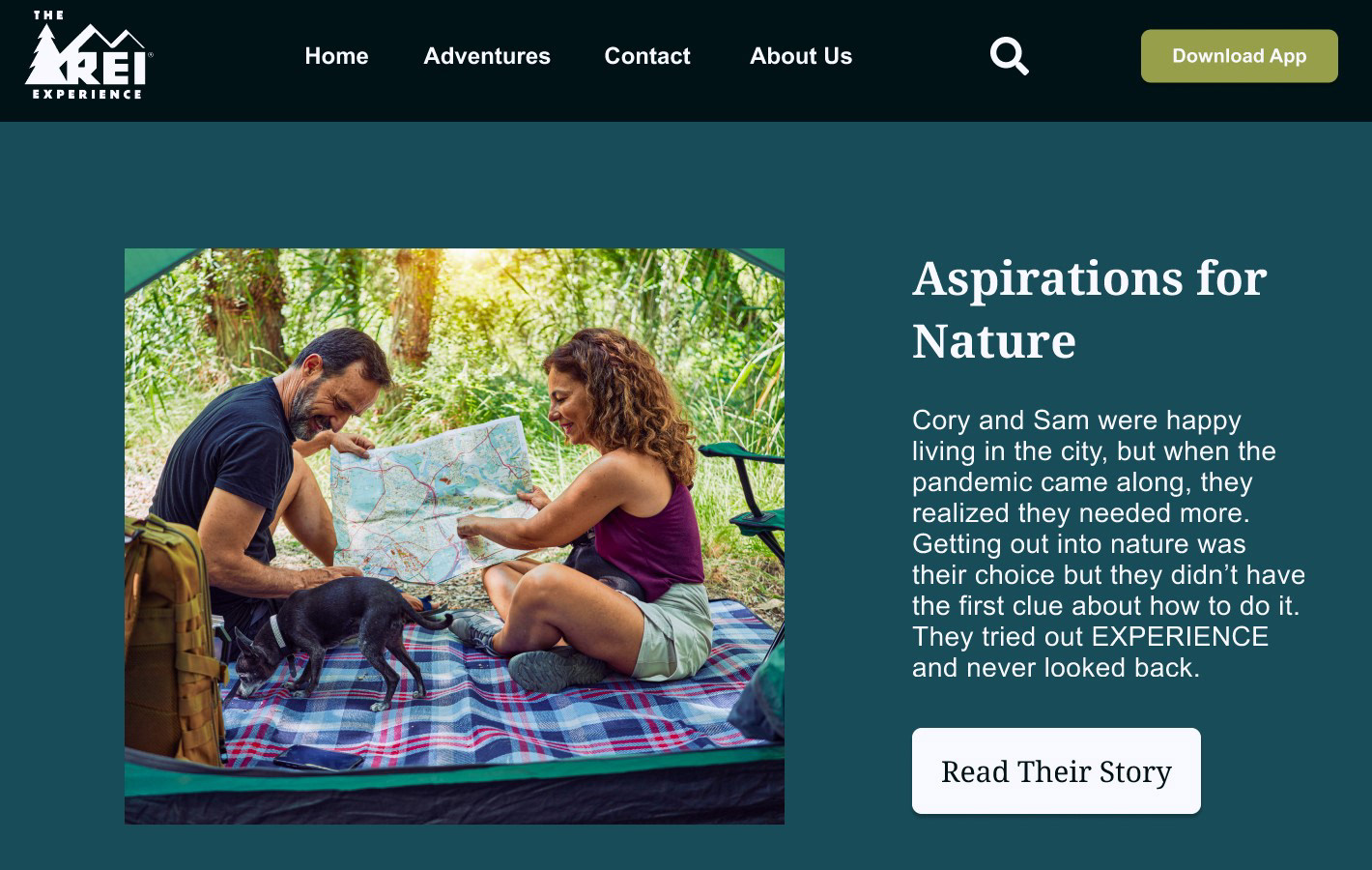
Landing Page Inspiring story